Web Push Notifications atau Notifikasi Web merupakan strategi baru yang memungkinkan kamu untuk mempertahankan pengunjung dalam blog kamu. Sebagian situs web yang sudah maju seperti Jalantikus, IdnTimes sudah menggunakan Push Notifikasi web ini agar pengunjung bisa dengan mudah menemukan/mendapatkan notifikasi tentang artikel baru.
Baru-baru ini, saya mendapatkan informasi dari suber yang memberikan tentang bagaimana cara menmasang notifikasi dan saya langsung mencobannya di blog lama saya, dan hasilnnya work 100%!. Dan pada artikel ini saya bakal ngasih tutorial yang sudah saya praktekkan pada situs blog sendiri, Tentang bagaimana cara menambhkan notifikasi pada blogger.com, Silahkan ikuti instruksi dibawah ini.
1. Pertama-tama silahkan membuat/daftar akun gratis melalui Situs ini : OneSignal
2. Untuk step Jika kamu ingin mendaftar melalui sosial media silahkan pilih nomor 1, Jika kamu ingin mendaftar langsung silahkan pilih nomor 2 (saya sarankan untuk pemulah silahkan pilih nomor 1 agar nggak ribet nantinnya)
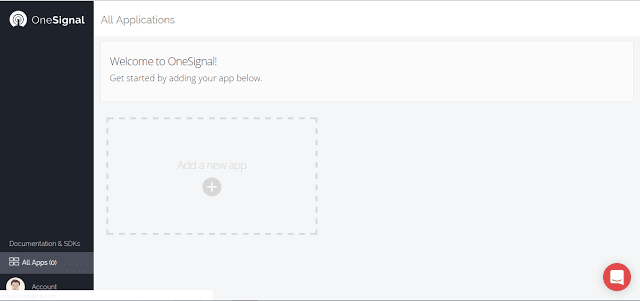
3. Jika sudah mendaftar di OneSignal selanjutnnya akan muncul gambar seperti dibawah ini. Silahkan pilih " Add New App "
4. Selanjutnnya silahkan buat Nama App ( Terserah ), dan Pilih Create"
5. Selanjutnnya akan muncul gambar seperti dibawah ini, Silahkan pilih salah satu platfrom yang ingin kamu jadikan push notifikasi, Untuk kali ini saya menggunakan browser.
6. Langkah Selanjutnnya silahkan pilih/klik 'Google Chrome & Mozila Firefox' klik next untuk melanjutkannya.
7. Jika sudah, langkah selanjutnnya silahkan kamu masukkan alamat/URL web blog kamu & Favicon URL (biar ada logo blog kamu dalam notifikasi). Kemudian klik save.
8. Selanjutnnya akan muncul gambar seperti dibawah ini, silahkan pilih " Web Push dan pilih Next "
9. Selanjutnnya pada bagian akhir ini, silahkan copy dan tambahkan JavaScript SDK pada Template blog kamu. Carannya silahkan copy kode berikut ini :
<!-- OneSignal Web Push Notification -->#Paste kode tersebut di bagian head pada template blog anda.
<script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js" async='async'></script>
<script>
var OneSignal = window.OneSignal || [];
OneSignal.push(["init", {
appId: "YOUR_APP_ID",
autoRegister: false, /* Set to true to automatically prompt visitors */
subdomainName: 'SUBDOMAIN_NAME',
httpPermissionRequest: {
enable: true
},
notifyButton: {
enable: true /* Set to false to hide */
}
}]);
</script>
<!-- OneSignal Web Push Notification -->
Catatan :
YOUR_APP_ID : Silahkan massukan kode yang sudah kamu dapat, Seperti gambar diatas ini.
SUBDOMAIN_NAME : Isi nama saat pertama kali Add New App. Lihat contoh gambar ke 3 diatas.

























itu unlimited mas?
ReplyDeletemakasih banyak infonya